The Process
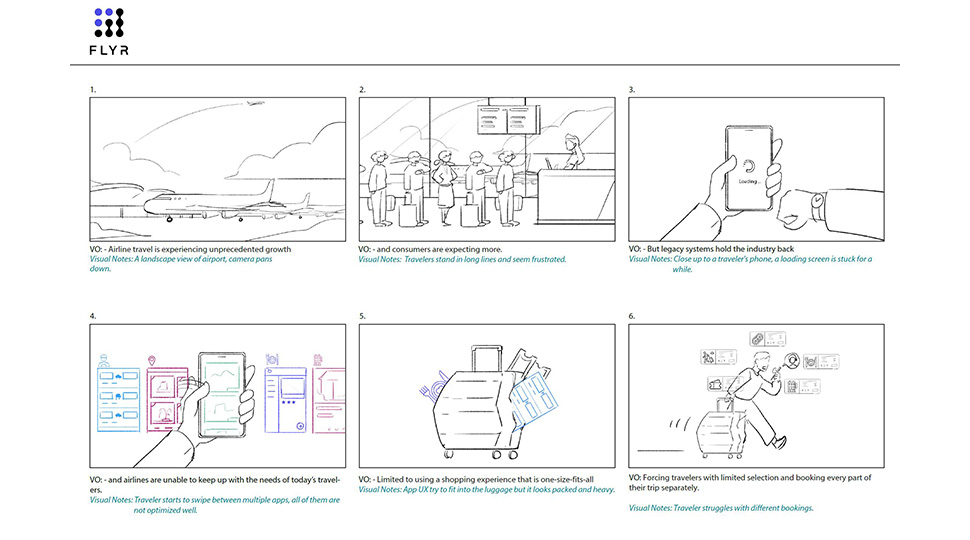
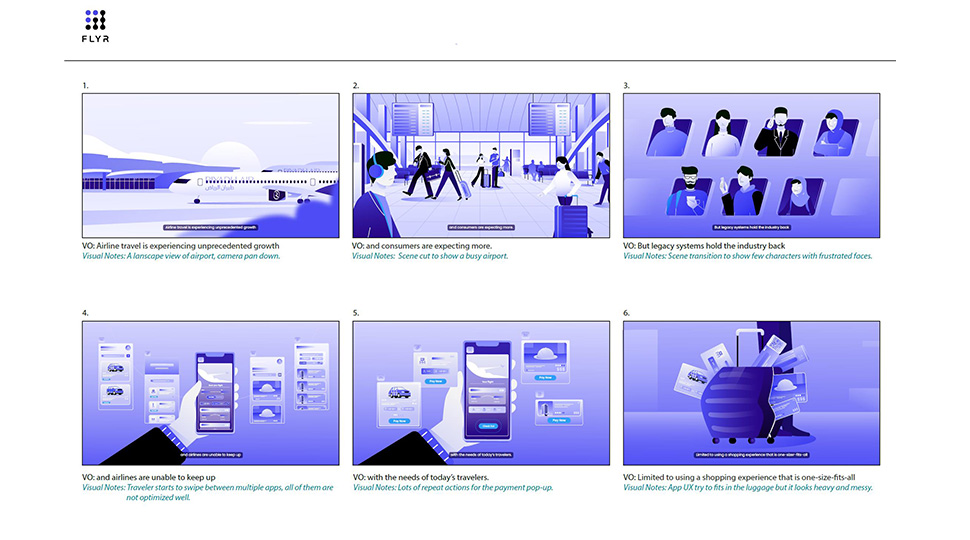
Our journey to create the FLYR video started with deep planning. We kicked things off by writing a script that boiled down FLYR’s complex tech to a story everyone could get behind. Then, we sketched out each scene, making sure every moment was just right, and digitized these into a storyboard that pointed us in the right direction.

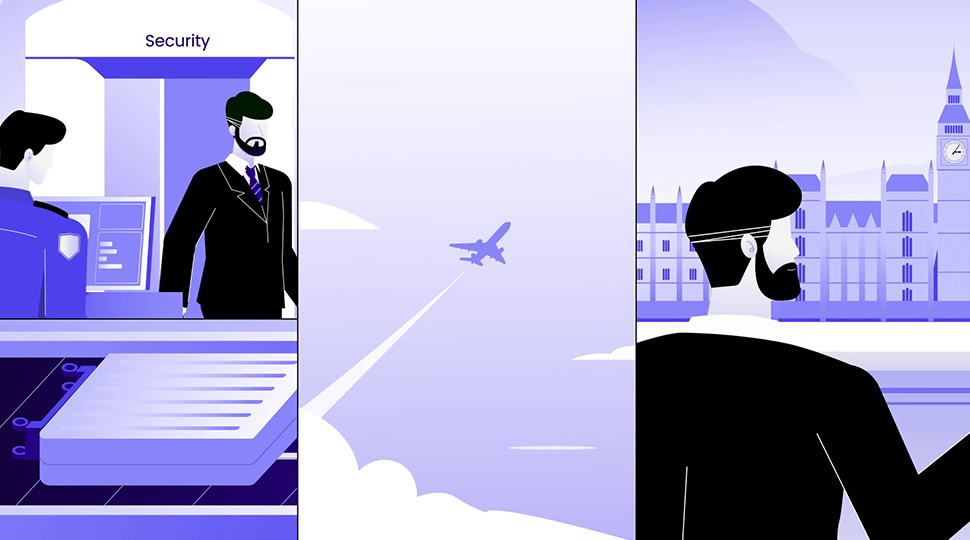
Picking the right colors was key. We chose a triadic scheme straight from FLYR’s brand guide to make sure our video felt like it was part of their world. This wasn’t just about looking good; it was about telling their story in colors that spoke their language.

Then came the animating stage. We added layers, motion, and life to our drawings, turning them into a vibrant showcase of what FLYR is all about. By the end, we had something that wasn’t just informative but also a real visual treat that echoed FLYR’s innovative spirit and their commitment to keeping things simple and accessible.
Every step, from the first draft to the final touches, was about more than just making a video. It was about crafting a piece that truly represented FLYR, making complex tech feel friendly and inviting.